Membuat Infografik Keren
Oleh: Wendy DingSoftware: Adobe Illustrator CS2
Lama Pengerjaan: 1 - 2 Jam
Level: Menengah
Sumber: Digital Arts Online
File Bahan: -
Intro:
Infografis, seperti yang terlihat disamping, adalah alat visual yang hebat
untuk berkomunikasi data dalam jumlah besar. Mengurangi sebagian besar data
abstrak, mereka menempatkan informasi dalam konteks dan mengubahnya menjadi
pengetahuan yang nyata dan berguna.
Dengan sedikit kepribadian dan kesenangan, sebuah infografis dapat
menjadi cara yang khas dan menarik bagi pemirsa untuk belajar dan mengakses
data. Aspek yang paling penting adalah pesan yang mendasari informasi utama
yang sedang digambarkan. Semua elemen lainnya harus melengkapi dan memperkuat
makna utama untuk pemirsa.
Untuk tutorial ini, kita akan bekerja dengan data yang telah saya susun,
gambar saya temukan di Flickr.com. Saya memilih panjang rok dan lokasi
pemakainya 'sebagai topik saya dan melihatnya melalui 29 foto. Sebelum saya
mulai membuat sketsa, saya membayangkan bagaimana menampilkan desain
keseluruhan dan legenda yang terbaik.
Agar berisi temuan saya dan berbagai lokasi geografis,
saya memilih untuk sebidang tanah dengan pantai dan kereta bawah tanah - grafik
batang normal tidak akan cukup dinamis untuk menampilkan berbagai informasi
tersebut.Langkah 1 : Membuat Sketsa
Cara terbaik untuk memulai adalah
dengan membuat sketsa menggunakan pena dan kertas. Untuk diagram ini, saya
membuat sketsa potongan isometrik tanah dengan tepi untuk pantai dan kereta
bawah tanah untuk kedalaman lebih. Mempertimbangkan bahwa beberapa informasi
perlu lebih diperjelas, saya ilustrasikan dalam dua 'keterangan' (rincian meledak).
Ingat untuk meninggalkan beberapa ruang untuk judul dan legenda - seperti
sketsa saya yang sebagian besar horisontal, saya meninggalkan beberapa ruang di
bagian atas dan samping.
Langkah 2 : Menyimpan Sketsa
Setelah Anda puas dengan sketsa,
scan sketsa tersebut dan jangan khawatir tentang menyesuaikan kecerahan, selama
gambar cukup jelas - itu hanya akan digunakan sebagai panduan dalam membuat
gambaran. Selanjutnya, letakkan di lapisan bawah dokumen Illustrator baru
sebagai template dengan mengklik dua kali pada layer, kemudian mengetuk
Template dalam kotak dialog. Kemudian beri nama dan simpan dokumen Anda.
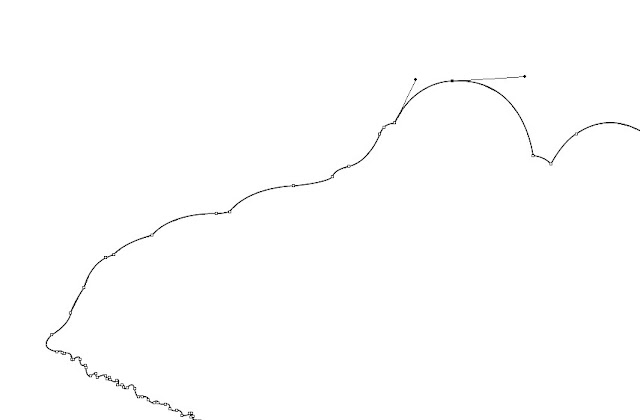
Langkah 3 : Tracing
Tracing garis luar bidang
isometrik menggunakan Pen tool, klik pada artboard dengan Pen tool, dan klik lagi
pada titik kedua. Tahan titik kedua yang Anda klik dan tarik untuk membuat
garis melengkung. Klik titik kedua lagi untuk menutup salah satu pegangan.
Ulangi ini untuk membuat bentuk lengkap, terhubung antara titik terakhir dengan
yang pertama. Gunakan Direct Selection tool (A) untuk menngubah bentuk lengkunga dengan mengklik poin dan
pegangan.
Langkah 4 : Membagi Path
Tombol Divide dalam panel Pathfinder
(Window > Pathfinder) sangat baik untuk memotong bentuk yang lebih besar
menjadi bentuk yang lebih kecil, hal ini menghemat waktu dengan menghindari
keperluan membuat bentuk lebih kecil dengan terpisah.
Untuk membagi bentuk, gambarkan
sebuah garis atau bentuk lain dengan Pen tool melintasi sebuah bentuk, ini akan
menjadi garis pemotong. Berikutnya, pilih keduanya dan klik tombol Divide.
Ungroup obyek (Shift > Cmd/Ctrl + G) dan sekarang anda memiliki dua buah bentuk potongan. Hampir
setiap obyek rumit dengan tepi rapi dibuat dengan cara ini.
Langkah 5 : Membuat Tanah
Gambar tanah dengan Pen tool dan
warnai hijau muda (#97C947) tanpa isi. Berikutnya, pilih tanah dan terapkan Inner
Glow (Effect > Stylize > Inner Glow) dengan warna #469923, dengan transparansi 75%, dengan Edge
tercentang.
Gunakan layer terpisah pada
setiap obyek, Gambarkan detail tanah lainnya – Jalanan, Tempat parkir, pantai,
dsb. Jaga agar setiap obyek berada pada layer terpisah dalam susunan tingkat
yang tepat sehingga hal ini akan membuat diagram lebih masuk akal dan efisien.
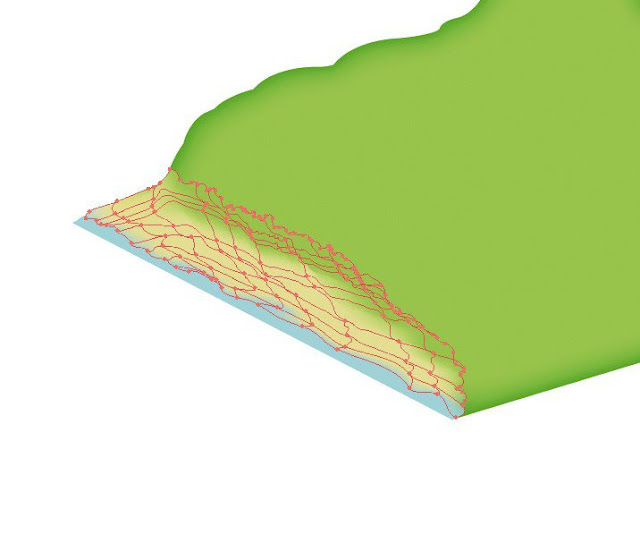
Langkah 6 : Membuat Pantai
Sebuah area yang mungkin
memerlukan trik: pantai. Perpindahan dari tanah ke pasir hingga air lebih alami
dibanding besi dan permukaan datar, sehingga Gradient biasa tidak akan
berfungsi disini. Gunakan Gradient Mesh tool (U) untuk area ini. Bengkokan dan putar grid untuk membuat kontur.
Kemudian, gunakan Direct Select Tool, pilih titik yang diperlukan dan sesuaikan
warnanya.
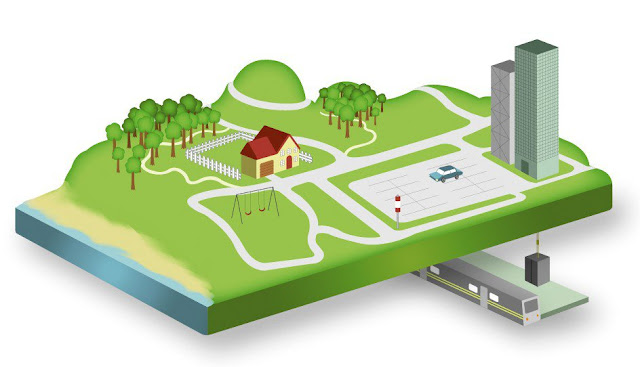
Langkah 7 : Menciptakan Efek 3D
Kita juga perlu menekankan
kualitas diagram 3D dengan potongan tepat ke sisi tanah dan air. Menggunakan Pen
tool, buat sisi dan terapkan Radial Gradient dari panel Gradient hijau dan
biru. Selanjutnya, atur sudut menggunakan Direct Select Tool (A) sehingga mereka bergabung
bersama-sama dengan sempurna. Terakhir, saya menerapkan Drop Shadow menggunakan
Effect > Stylize > Drop Shadow
di # 000000, dengan blending mode diatur ke Multiply dan opacity ke 44%.
Langkah 8 : Menambahkan Elemen
Selanjutnya, tambahkan elemen
sekunder seperti bangunan, pohon, dan kereta bawah tanah menggunakan
warna-warna cerah dan cahaya halus. Buat semuanya dimulai dari benda-benda yang
paling dekat dengan latar belakang (dinding, lantai) untuk orang-orang yang
paling dekat dengan latar depan (objek desktop, orang), ini akan menjaga agar susunan
lapisan lebih mudah. Menambahkan rincian untuk bangunan dan keterangan untuk
membuat segalanya lebih menarik dan untuk mendorong efek Dimana Wally?.
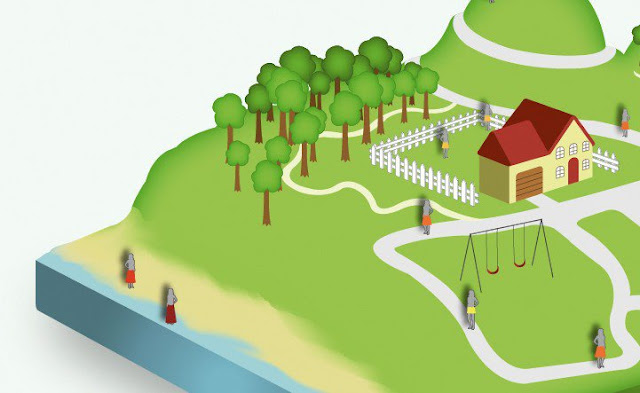
Langkah 9 : Menambahkan Obyek
Kunci untuk membuat gambar 3D timbul
adalah dengan menggunakan tiga nada utama untuk objek: warna dasar (warna utama
objek), daerah yang diterangi (sisi yang paling terang dan menghadap sumber
cahaya) dan area bayangan yang lebih gelap. Hal ini dapat dilihat pada objek
seperti mobil dan bangunan. Rincian lebih lanjut seperti drop shadow ke sisi
tanah juga tambahkan kedalaman.
Langkah 10 : Membuat Simbol
Konversikan elemen ulangan untuk
Simbol untuk mengurangi ukuran file secara keseluruhan: di sini, kami ingin
melakukannya pada pohon-pohon, gadis-gadis dengan rok dan beberapa perabot
kantor. Untuk membuat simbol, pilih objek kemudian menyeret mereka ke dalam
panel Simbol. Kemudian, tarik dan tempatkan masing-masing Simbol pada artboard
(area kerja). Sebuah drop shadow diaplikasikan pada gadis-gadis di rok untuk
memberi mereka kedalaman dan keterlihatan.
Langkah 11 : Informasi Ilustrasi
Buat ilustrasi info dan bungkus
masing-masing dengan bentuk lingkaran. Untuk melakukan ini, buat lingkaran
dengan tool Ellipse (L) dan letakkan
di atas bagian ilustrasi yang akan dibungkus, kemudian pilih kedua objek, klik
kanan (Ctrl + klik) dan pilih Make Clipping Mask. Kemudian tempatkan
lingkaran yang lebih besar di bawahnya untuk menambahkan ketebalan garis luar.
Langkah 12 : Menempatkan Obyek
Menempatkan setiap simbol dari
gadis-gadis secara vertikal dan garis mereka dengan memilih mereka dan menekan
tombol Horizontal Align Center di bawah Window
> Align. Untuk menempatkan teks,
menggunakan alat Type (T) untuk
membuat teks dan menempatkannya sekitar ke kanan masing-masing simbol, dan
kemudian dipilih setiap set dan menyelaraskan lagi menggunakan tombol Horizontal Align Center.
Langkah 13 : Membuat Data Grafik
Untuk membuat grafik, pilih Column
Grafik tool (J) dan klik pada
artboard, kemudian masukkan data ke dalam masing-masing kolom. Setelah selesai,
pilih tombol Check untuk membuat grafik muncul.
Untuk menyesuaikan grafik, pilih langsung
setiap bar dan duplikat dengan copy-paste. Kemudian tempatkan angka dan
kata-kata dengan Type tool.
Langkah 14 : Font
Sesuaikan font dengan cepat
menggunakan Cmd / Ctrl + T, yang
membawa pada panel Characters and Paragraphs. Untuk menjaga gaya yang sederhana
dan modern, saya memilih font Print Clearly pada copy utama untuk keringanan
dan keterbacaannya, dan Howie’s Funhouse untuk judul karena sedikit lebih tebal.
Kedua font memiliki nuansa ramah dengan ujung bulat dan daya tarik feminin.
Langkah 15 : Koreksi Final
Sekarang semuanya selesai, lihat
pada setiap aspek dari Infographic tersebut. Dapatkah rata-rata pembaca dengan
mudah memahami apa yang sedang disampaikan?
Atribut yang paling penting dalam
menciptakan infografis adalah bahwa hal itu menjelaskan informasi yang relevan
dan penting - jadi latar belakang dan elemen sekitarnya harus menyoroti dan
memperkuat informasi, daripada bersaing atau menghalanginya. Untuk topik ini, semakin
banyak detail menyenangkan yang bisa kita masukkan ke dalamnya, semakin baik.
















Tidak ada komentar:
Posting Komentar