Judul:
Membuat Potret Low-Poly
Oleh: Breno BitencourtSoftware: Adobe Illustrator & Photoshop
Lama Pengerjaan: 4 Jam
Level: Menengah
Sumber: Digital Arts Online
File Bahan: -
Intro:
Pada tutorial ini, Designer Brazil, Breno
Bitencourt menunjukan pada Anda langkah-langkah dalam membuat potret low-poly
keren dalam Illustrator dan Photoshop.
Rahasia untuk membuat karya dengan gaya ini adalah
bekerja dari referensi foto terbaik dan pada pertama kali Breno mengungkapkan
bagaimana menangkapnya (menggunakan dirinya sendiri sebagai model). Ia bahkan
mengungkapkan bagaimana bekerja dalam photoshop, kemudian membuat sebuah versi
vector dalam Illustrator.
Breno mengatakan Anda tidak perlu menjadi ahli dalam Illustrator atau Photoshop untuk mengikuti tutorial ini, selama Anda memiliki mata yang bagus dan sejumlah kesabaran.
Langkah 1
Pertama Anda akan memerlukan foto yang baik sebagai
referensi. Untuk tutorial ini, saya memilih foto saya sendiri, jadi saya
meminta sedikit bantuan pada teman saya untuk mendapatkan gambar.
Tips penting disini adalah gunakan perspektif untuk
menunjukan kedalaman, memiliki cahaya dan bayangan bervariasi, dan coba untuk
memastikan model Anda memiliki aksesoris bersudut tajam yang akan kontras
dengan kelembutan kulit dan pakaian (seperti kacamata, perhiasan atau kerah).
Dari foto ini Anda perlu memilih pecahan terbaik
untuk dikombinasikan dalam satu gambar yang akan Anda gunakan sebagai referensi utama. Seperti yang dapat
Anda lihat dari screenshot ini, Saya telah memilih wajah dari satu, kacamata
dari lainnya, dan detail lain dari jepretan lain. Jadilah pemilih dalam tahap
ini, Ini sangat berguna.
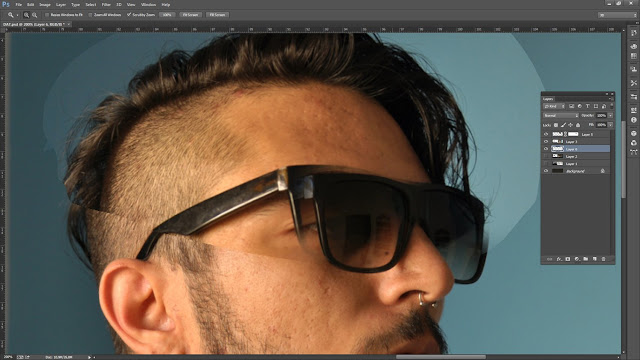
Pada setiap bagian, potong dengan hati-hati bagian
yang Anda inginkan. Kemudian buka dokumen baru pada photoshop dengan background
hitam, dan letakan setiap elemen dalam layer terpisah.
Langkah 2
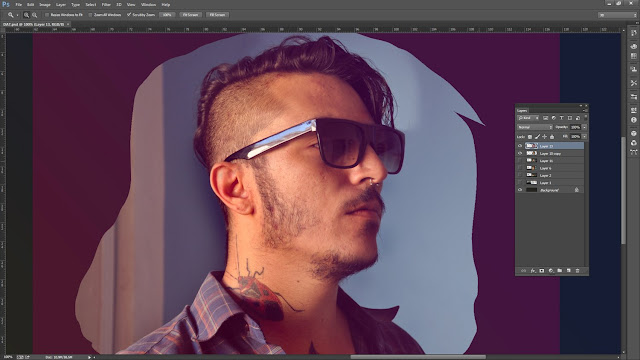
Sekarang Anda perlu mengkombinasikan mereka untuk
membuat referensi sempurna Anda. Hapus bagian yang tidak diperlukan dan buat
susunan dari bagian yang telah Anda pilih, gunakan Mask dan mode Blending untuk
membawa mereka bersama.
Anda tidak harus menyatukan foto seperti nyata,
anda ingin membuat referensi foto yang keren seperti saya. Sebagai contoh, saya
tidak suka cara lengan kacamata duduk di telinga saya, maka saya tambahkan.
Saya juga mengubah beberapa bagian dari rambut yang
tidak begitu menarik.
Langkah 3
Sekarang Anda memiliki gambar terintegrasi, atur
kontras, keseimbangan warna, level dan seperti membuat gambar lebih dinamis.
Saya tidak harus mengatakannya tetapi saya biasanya
menggunakan fungsi Auto Contrast, Auto Colour, dan Auto Level pada Photoshop
(dalam menu Image) menjadi
benar-benar berguna disini jika Anda tidak ingin membetulkan komposisi secara
manual.
Langkah 4
Saya ingin warna dari hasil akhir karya seni saya
lebih hangat dari pada referensi foto, jadi untuk membawanya mendekati yang saya
inginkan, saya tambahkan layer ungu penuh dengan mode blending Screen.
Langkah 5
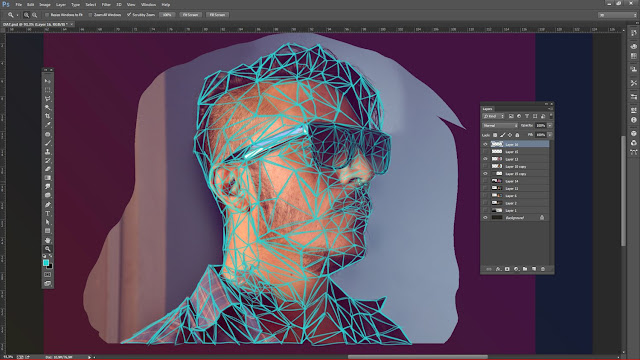
Sekarang kita tiba pada bagian yang memakan waktu
dalam proses: hubungan segitiga. Tidak ada trik rahasia untuk ini, Anda perlu
melakukannya dengan tangan. Kenapa? Karena otak Anda lebih baik dari pada skrip
otomatis apapun dalam menentukan kontur wajah.
Berikut beberapa panduan. Bagian kecil ,membutuhkan
segitiga kecil. Jangan pernah membuat segiempat, mereka terlihat salah.
Tempelkan pada segitiga. Ini lebih mudah jika subyek Anda memiliki hidung lurus
seperti saya. Hidung bulat akan mengganjal.
Buat tautan Anda menggunakan brush kecil pada layer
kosong diatas gambar. Gunakan warna cerah yang kontras dengan foto. Saya
memilih biru atau hijau, karena kedua warna tersebut yang mungkin tidak
dimiliki subyek Anda dalam wajahnya (kecuali mereka memiliki tato belalang
sembah di leher).
Langkah 6
Jika Anda sudah dapat sejauh ini, tepuk punggung
Anda, Anda telah melakukan banyak kerja keras.
Ini saatnya memperbaiki berbagai segitiga yang
salah. Sembunyikan referensi gambar, Anda perlu berkonsentrasi pada tautan.
Bersihkan dan lihat setiap segitiga yang lupa anda buat.
Setelah Anda sempurnakan, ubah warnanya menjadi
putih sehingga kontras dengan background hitam dan simpan sebagai jpg.
Sekarang nyalakan Illustrator.
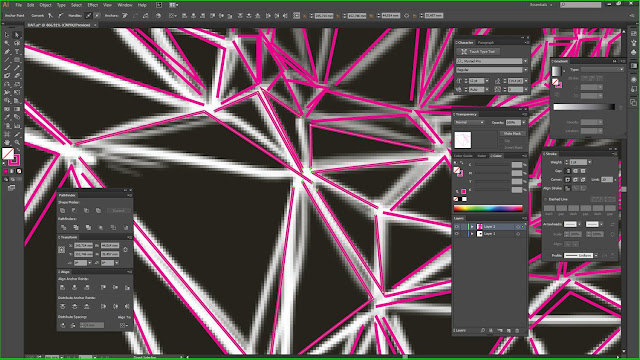
Langkah 7
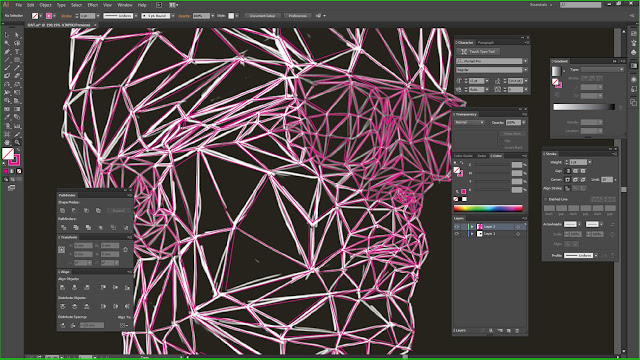
Tempatkan tautan Anda pada artboard, kunci dan
saatnya tracing sebuah tautan vector dari segitiga diatasnya dalam warna yang
kontras (saya menggunakan ungu cerah) menggunakan Pen tool.
Ulangi hal ini akan menyita banyak waktu, maka
letakan daftar musik, kopi terbaik dan mulai perjalanan panjang ini.
Berikut sebagian tips untuk mempercepat proses.
Anda tidak perlu menutup segitiga Anda, hanya gunakan pentool untuk menandai
tiga titik. Ini mungkin terdengar konyol, tetapi ini akan menyelamatkan
sekantung waktu Anda dari ratusan segitiga yang Anda buat.
Langkah 8
Anda juga tidak perlu presisi, Anda akan
menggunakan trik yang bagus untuk membawa mereka bersama dalam sedikit langkah.
Langkah 9
Telah ada banyak pekerjaan, tetapi Anda bagus. Ambil nafas. Dan ingat
untuk menyimpannya.
Langkah 10
Sekarang saya akan mengajarkan Anda trik membuat
semua titik terhubung sempurna pada posisi yang tepat. Ini prosedur yang mudah,
tentu saja, Anda perlu mengulangnya sebanyak Anda membuat segitiga dalam
potret. Menggunakan Direct Select tool,
pilih setiap grup titik yang seharusnya ada pada tempat yang sama.
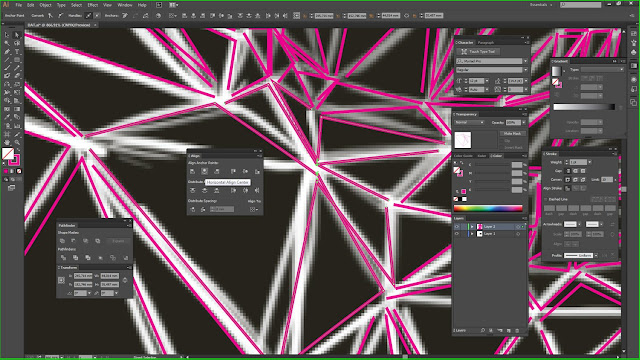
Langkah 11
Buka panel Align dan klik pada Horizontal Align Center dibawah Align
Anchor Points.
Langkah 12
Lalu klik pada Vertical Align Center dan semua titik Anda tepat pada
tempat yang sama. Oh yeah!
Langkah 13
Sekarang pindahkan titik ke sekitar untuk memperbaiki posisinya jika
diperlukan.
Lalu ulangi langkah 10-12 untuk semua simpul Anda.
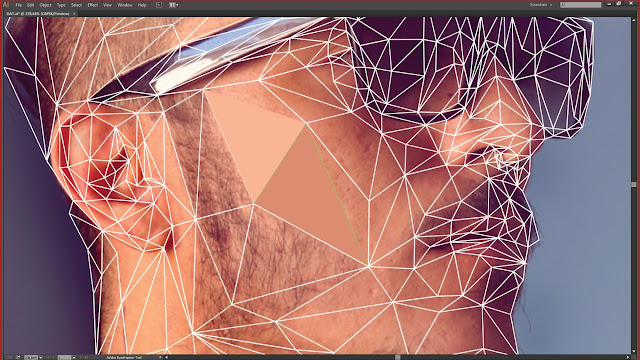
Langkah 14
Sembunyikan tautan yang Anda buat dalam photoshop.
Cek kembali tautan Anda jika ada segitiga yang terlewat (saya selalu lupa
setidaknya sepuluh segitiga setiap potret). Cara terbaik untuk melakukannya
adalah memilih semua vektor Anda (Cmd/Ctrl
+ A) kemudian balikan Fill dan Stroke (Shift
+ X).
Jika Anda menemukan sebuah kehilangan, kembalikan
Fill dan Stroke pada seharusnya (Shift +
X lagi), tambahkan segitiga dan cek lagi. Ketika Anda mendapatkan tautan
lengkap, lanjutkan pada langkah berikutnya.
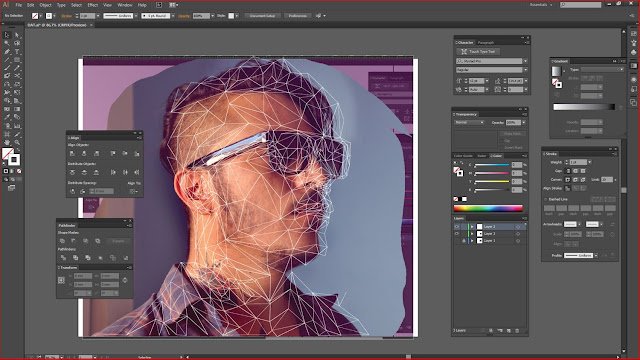
Langkah 15
Tempatkan referensi foto Anda pada layer dibawah
tautan vektor Anda dan ratakan dengan sempurna. Ini akan membantu Anda
mendapatkan warna yang tepat dari photo Anda untuk potret yang dikenali. Kunci
layer referensi.
Langkah 16
Sekarang bagian yang paling menyenangkan, mari tambahkan warna. Pilih
setiap segitiga bergiliran, pilih Eyedropper
tool (I) dan pilih warna
disetiap tengah-tengah segitiga untuk mengisinya.



















Tidak ada komentar:
Posting Komentar