Membuat Ikon Baterai Transparan
Oleh: Bill LabusSoftware: Adobe Illustrator
Lama Pengerjaan: - Jam
Level: Menengah
Sumber: Design Tutsplus
File Bahan: -
Intro:
Pada
Tutorial ini, kita akan membuat detail ikon dari baterai seperti yang digunakan
Iphone touch. Warna “Bahan bakar” baterai dapat diganti seperti level “bahan
bakar”, menjadikan ikon dapat digunakan untuk indikator baterai untuk aplikasi
atau sekedar sebagai tipe grafik apapun dalam design.
Membuat Ujung Logam Baterai
Langkah
1
Kita
akan mulai dengan membuat sebuah Dokumen baru dan mengisinya dengan wana hitam
penuh. Anda bisa membuat ukuran apapun sesuka Anda, milik saya 600 x 400px.
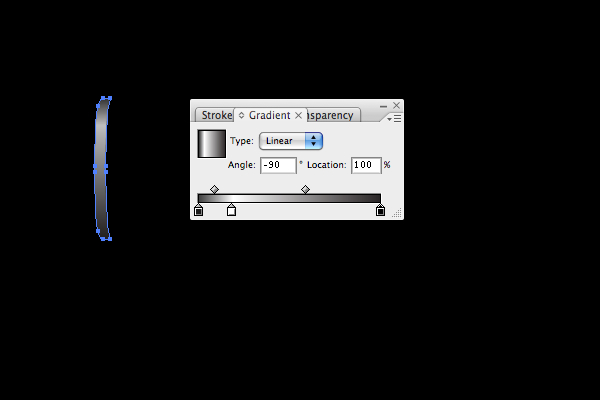
Sekarang
kita memiliki dokumen, mari kita mulai dengan membuat ujung logam pada akhir
battery. Mulai dengan menggambar sebuah bidang seperti gambar dibawah. Warna
gradien dari kiri ke kanan adalah 90% abu-abu, putih dan hitam. Sebagai
tambahan, beri obyek 1px Feather dan
rendahkan Opacity ke 75%.

Langkah
2
Copy
(Cmd/Ctrl + C) obyek tersebut dan Paste in Front (Cmd/Ctrl + F). Lalu, geser
jiplakan satu pixel ke kanan menggunakan tombol panah. Warna untuk Gradien dari
kiri kenan adalah 80% Abu-abu, Hitam, dan 80% Abu-abu. Tambahan, tingkatkan
Oppacity bidang ini menjadi 100% dan hapus Feather-nya dengan menariknya dari
list dalam panel Appearance ke ikon tempat sampah dibawah.
Langkah
3
Untuk
menambahkan beberapa pencahayaan pada sudutnya, gambarkan dua bidang seperti
dibawah dengan Pen Tool (P). Isi keduanya dengan warna putih. Ganti Opacity
pada bidang atas menjadi 75% dan bagian bawahnya 25%. Juga beri keduanya
Feather 2px.
Langkah
4
Hal
ini mungkin belum terbukti, tetapi kita sekarang akan menambahkan pantulan pada
logam. Gambarkan sebuah bidang dengan Pen Tool (P) dan posisikan seperti
dibawah. Warna kiri gradiennya adalah Putih dan kanannya Abu-abu 90%. Berikan
bidang Feather 1px dengan baik.
Untuk
pantulan bawah, gambarkan bidang lain seperti yang terlihat. Warna Gradien dari
Putih ke Hitam dan Feather 1 px. Juga, rendahkan Opacity ke 50%.
Membuat Badan Transparan
Langkah
1
Sekarang kita akan mulai pada sesi transparan pada baterai. Mulai dengan menggambar bidang seperti yang ditunjukan dibawah dengan Pen Tool (P). Sekali tergambar, isi bidang dengan putih dan rendahkan Opacity ke 50%.
Cara mudah menggambar bentuk tersebut dengan menggambar setengahnya – membiarkan Path terbuka, lalu Copy, Paste dan Reflect jiplakannya untuk membuat setengah bagian lainnya. Terakhir, hanya menghubungkan titik dengan Pen Tool (P). Hal ini juga memastikan bentuk menjadi simetris.
Langkah 2
Sekarang kita bisa dengan mudah menggunakan warna hitam dan abu-abu pada bidang ini, tetapi kita akan menggunakan Opacity Mask. Ada sedikit pekerjaan lain untuk dilakukan, tetapi ini akan membantu kita mengganti background dibalik baterai kita saat selesai. Untuk membuat Mask, Copy dan Paste bidang diatas aslinya. Buat Opacity kembali ke 100%, dan isi dengan gradien seperti dibawah. Slider kiri 50% Abu-abu dan kanan Hitam.
Langkah 3
Sekarang, pilih kedua bidang, lalu pada menu drop down di Panel Transparency pilih Make Opacity Mask. Saat Anda membuat Mask, Anda mungkin tidak melihat perubahan, tetapi ganti warna background Dokumen dan Anda akan melihat keuntungan menggunakan Opacity Mask.
Langkah 4
Baik,
sekarang mulai menambahkan beberapa cahaya dan pantulan untuk menjadikan kaca
terlihat transparan. Mulai dengan menggambar dua bidang seperti dibawah, Isi
keduanya dengan putih dan rendahkan Opacity menjadi 75%. Feather dia atas 2px
dan di bawah 3,5px.Sekarang kita akan mulai pada sesi transparan pada baterai. Mulai dengan menggambar bidang seperti yang ditunjukan dibawah dengan Pen Tool (P). Sekali tergambar, isi bidang dengan putih dan rendahkan Opacity ke 50%.
Cara mudah menggambar bentuk tersebut dengan menggambar setengahnya – membiarkan Path terbuka, lalu Copy, Paste dan Reflect jiplakannya untuk membuat setengah bagian lainnya. Terakhir, hanya menghubungkan titik dengan Pen Tool (P). Hal ini juga memastikan bentuk menjadi simetris.
Langkah 2
Sekarang kita bisa dengan mudah menggunakan warna hitam dan abu-abu pada bidang ini, tetapi kita akan menggunakan Opacity Mask. Ada sedikit pekerjaan lain untuk dilakukan, tetapi ini akan membantu kita mengganti background dibalik baterai kita saat selesai. Untuk membuat Mask, Copy dan Paste bidang diatas aslinya. Buat Opacity kembali ke 100%, dan isi dengan gradien seperti dibawah. Slider kiri 50% Abu-abu dan kanan Hitam.
Langkah 3
Sekarang, pilih kedua bidang, lalu pada menu drop down di Panel Transparency pilih Make Opacity Mask. Saat Anda membuat Mask, Anda mungkin tidak melihat perubahan, tetapi ganti warna background Dokumen dan Anda akan melihat keuntungan menggunakan Opacity Mask.
Langkah 4
Langkah 5
Kita juga akan menambahkan Opacity Mask dia atas pencahayaan. Paste sebuah jiplakan bidang atas di depannya, buat Opacity kembali 100%, dan hapus Feather-nya. Isi dengan gradien seperti dibawah, dari 75% Abu-abu ke hitam. Terakhir, buat Opacity Mask seperti sebelumnya.
Langkah 6
Kita Akan menambahkan pantulan lain pada kaca agar cocok dengan logam. Gambarkan sebuah bidang seperti dibawah, isi dengan putih, berikan 2px Feather, dan rendahkan Opacity menjadi 50%.
Langkah 7
Ikuti rutinitas kita untuk menambah Opacity Mask. Paster sebuah jiplakan diatas bidang aslinya dan isi dengan gradien, yang dimulai dari 15% Abu-abu hingga 85% Abu-abu (jangan lupa mengahpus Feather pada bidang).
Langkah 8
Sekali lagi buat Opacity Mask. Juga, sekali lagi buat Mask, ubah Blend Mode bidang ke Screen dalam panel Transparency.
Langkah 9
Sekarang Anda mungkin mendapat ide dari bagaimana membuat pantulan kita. Jadi gambarkan bidang lain untuk pantulan seperti terlihat dibawah, lalu isi dengan putih. Kurangi Opacity menjadi 40% dan buat Feather 2px.
Langkah 10
Untuk jiplakan bidang gunakan Opacity Mask, pakai gradien 50% Abu-abu hingga hitam, seperti terlihat dibawah.
Langkah 11
Dan sekarang?Coba tebak. Buat Opacity Mask.
Langkah 12
Baik, pantulan terakhir kita! Sekali lagi gambarkan bentuk seperti dibawah, isi dengan Putih, rendahkan Opacity menjadi 50%, dan buat Feather menjadi 2px.
Langkah 13
Copy dan paste bidang untuk membuat Opacity Mask. Gunakan gradien dari putih ke Hitam untuk bidang ini.
Langkah 14
Dan untuk terakhir kalinya, buat Opacity Mask.
Duplikasi Ujung Logam
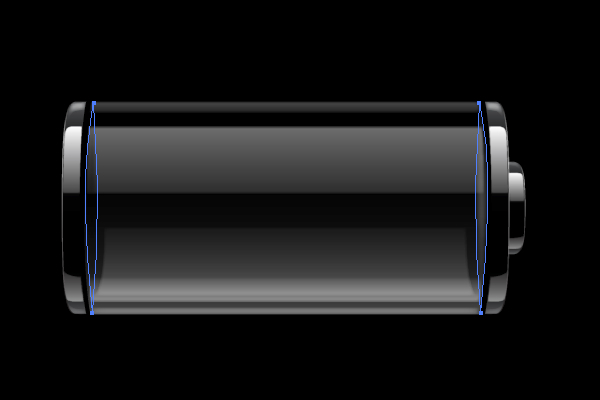
Langkah 1
Kita sekarang akan menambahkan ujung logam lainnya pada Baterai, yang cukup mudah, mengingat keduanya identik. Pilih bentuk yang membuat ujung belakang baterai, dan pergi ke Object > Transform > Reflect. Dalam jendela dialog yang muncul, pilih Vertical untuk Axis dan Klik Copy. Tarik jiplakan dan cerminkan bidang ke sisi ujung lain baterai.
Langkah 2
Membuat kontak Positif pada baterai akan cepat dan mudah. Cukup pilih kesluruhan bentuk yang baru saja Anda gunakan untuk ujung baterai, lalu Copy dan Paste in Front. Dengan keseluruhan terseleksi, Alt-Klik dan tarik ke atas atau bawah pada Center Handle dari grup untuk mengecilkan mereka secara vertikal. Anda mungkin juga ingin mengecilkannya secara horizontal sedikit.
Setelah Anda mendapatkan ukuran yang sesuai, atur mereka ke belakang (Cmd/Ctrl + Shift + [), kemudian bawa mereka Forward satu tingkat (Cmd/Ctrl + ]). Jika telah selesai , kontak seharusnya berada tepat dibelakang ujung logam.
Membuat Cahaya Hijau Baterai
Langkah 1
Hal terakhir yang harus kita lakukan adalah menyelesaikan baterai tersebut untuk menambahkan beberapa perak oval untuk menampilkan bagian dalam kaca. Gambarkan dua bidang seperti yang ditunjukan dibawah (atau gambarkan satu dan Copy dan Paste). Isi salah satunya ke kanan dengan warna putih dankurangi Opacity menjadi 25%, dan isi satunya di kiri dengan hitam dan kurangi opacity menjadi 50%. Tambahan, ubah Blending Mode yang kiri enjadi Overlay. Terakhir, beri Feather keduanya dengan 3,5 px.
Langkah 2
Sekarang kita akan berkerja pada elemen terakhir design, “bahan bakar” (energi baterai). Gambarkan sebuah bidang dengan Pen tool (P) seperti dibawah. Anda bisa membuat level energi sesuka Anda, dan warna apapun sesuka Anda. Saya memilih 2/3 penuh dan menggunakan gradien hijau.
Langkah 3
Setelah Anda mendapatkan pandangan yang Anda inginkan untuk “bahan bakar”, letakan ke belakang. Lalu, bawa kedepan dua kali sehingga berada tepat di depan layer utama, tetapi dilakang pantulan.
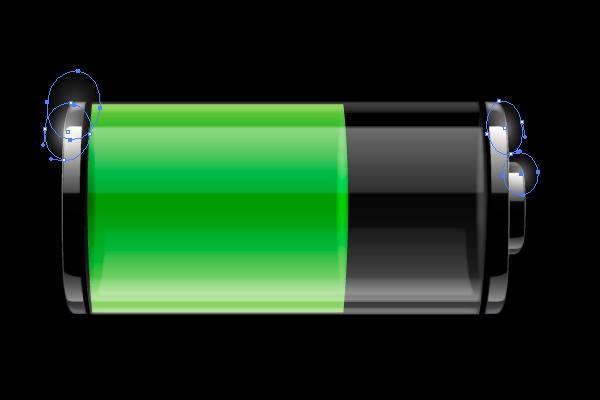
Langkah 4
Terakhir, jiplak perak oval di ujung kiri kaca dan tarik ke sudut “bahan bakar”, lalu ganti warnanya menjadi Putih.
Langkah 5
Untuk menyelesaikan Design, tambahkan beberapa pencahayaan pada bagian logam dari baterai dengan menggambar oval dan mengisinya dengan Putih. Berikutnya, tambahkan Feather pada mereka dan kurangi Opacity-nya.

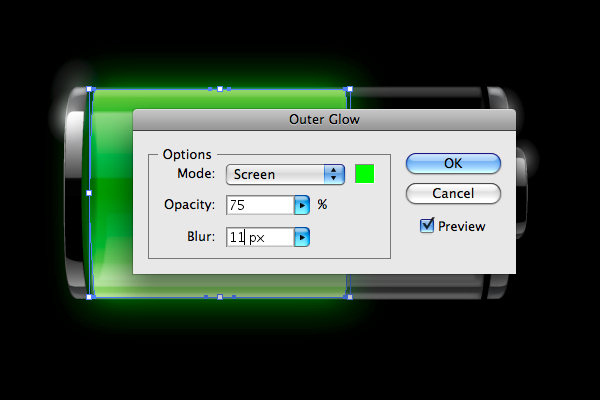
Langkah 6
Tambahan, tambahkan sebuah Outer Glow pada bentuk “bahan bakar” (Effect > Stylize > Outer Glow). Pastikan Blending Mode pada Screen. Anda ingin warna cahaya cocok dengan warna bahan bakar. Untuk bahan bakar hijau saya, saya menggunakan hijau lemon untuk cahaya (#19FF00). Buat Opacity 75% dan Blur 11px.

Nyalakan! Anda telah selesai!
Inilah! Anda sekarang memiliki ikon baterai yang bisa digunakan pada design apapun yang Anda perlukan dan bahkan sebagai grafik yang dapat dimodifikasi untuk animasi interaktif atau aplikasi. Saya harap Anda mendapatkan beberapa tekhnik yang berguna dan ide dari tutorial ini.

Jangan lupa, upload karya kalian di kolom komentar dan coba tutorial lainnya.


























Tidak ada komentar:
Posting Komentar