Teknik Seni Karakter Imut
Oleh: Meni TzimaSoftware: Adobe Illustrator
Lama Pengerjaan: 2 - 3 Jam
Level: Menengah
Sumber: Digital Arts Online
File Bahan: -
Intro:
Meni Tzima tahu segala yang imut. Dan Menyeramkan.
Ia adalah spesialis dalam kerajinan imut, biasanya karakter aneh dari Yupiland
maya miliknya yang menghantui sejak 2003 – dan menyebarkan serangkaian tekhnik
untuk memberi nafas kehidupan pada kreasinya. Ia telah membuat karya buku,
pakaian dan produk untuk anak-anak – dan karakternya semakin menemukan rumah
dalam perusahaan.
Untuk masterclass ini, Meni mengungkapkan bagaimana ia membuat karakter diatas dari sketsa awal hingga pengerjaan dalam Adobe Illustrator. Sketsa awal dapat Anda download untuk Anda kerjakan. Masterclass digambar dengan kemampuan seni vektor, menjelajahi kekuatan dari berbagai tekhnik stroke.
Langkah 1
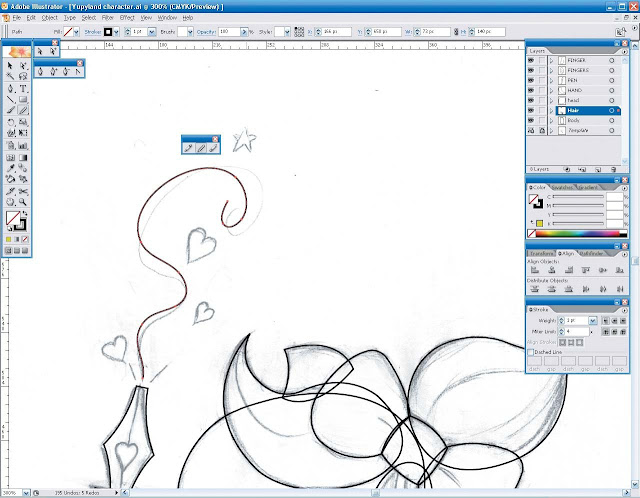
Pertama, kita akan membuat sketsa karakter. Ambil
pensil Anda dan bersenang-senang. Cobalah untuk membawa keluar karakter yang
Anda bayangkan di atas kertas dan mulai memproduksi sketsa kasar. Karakter kita
mungkin akan dibuat sketsa beberapa kali sebelum kita puas dengan hasilnya.
Jangan takut untuk bereksperimen dan mengacaukan dengan sketsa Anda, buku
sketsa berantakan lebih baik daripada satu kosong, dan tentu saja, berlatih menghasilkan
kesempurnaaan!
Langkah 2
Ini adalah sketsa akhir dari karakter yang kita
akan kerjakan. Salinan itu terlampir dalam file proyek, bernama sketch.jpg.
Sebelum memindai gambar, penting untuk menjaga sketsa akhir bersih, sehingga
nantinya kita bisa dengan mudah tracing
di Illustrator. Anda dapat menggunakan light
box untuk tracing gambar pada
selembar kertas baru, atau menggunakan kertas tracing. Setelah sketsa
ditransfer, perbaiki sketsa di area yang diperlukan.
Langkah 3
Pindai gambar melalui Adobe Photoshop. Dianjurkan
Anda scan dalam resolusi tinggi (300dpi), sehingga akan lebih mudah untuk tracing rincian kecil. Agar memiliki
ukuran file yang lebih kecil, pilih mode warna abu-abu dalam pengaturan
scanner. Setelah selesai, simpan gambar sebagai file JPEG, dan pilih kualitas
maksimum 12 dalam pilihan gambar JPEG. Pilih Image > Adjustments >
Brightness / Contrast untuk
meningkatkan kontras gambar jika diperlukan.
Langkah 4
Dalam Adobe Illustrator, pilih File > New atau Ctrl/Cmd + N dan buat dokumen baru, beri nama, dan pilih ukuran A4, posisi
Potrait. Untuk keperluan cetak, kita akan memilih mode warna CMYK. Pilih File > Place dan tempatkan file sketch.jpg dalam dokumen.
Langkah 5
Pada panel Layers, ubah layer type untuk Template
dalam pilihan expanded. Beri nama layer 'Template'. Buat layer baru. Ini adalah
lapisan dimana kita akan mulai bekerja. Dalam rangka untuk memiliki kontrol
penuh, cobalah untuk memisahkan karya seni Anda berlapis. Jangan lupa, ini
sangat penting untuk memberi nama layer,
dan itu benar-benar membantu ketika Anda bekerja dalam proyek-proyek yang
kompleks dengan banyak layer.
Langkah 6
Gunakan Pen tool, mulai tracing gambar. Kurva
Bezier mungkin tampak sulit untuk dikontrol pengguna Illustrator baru, tapi itu
hanya masalah latihan agar terbiasa. Cobalah untuk menambahkan anchor point hanya di mana diperlukan,
dan gunakan sesedikit mungkin. Lekuk kurva Anda akan memiliki bentuk yang lebih
baik dan harmonis.
Langkah 7
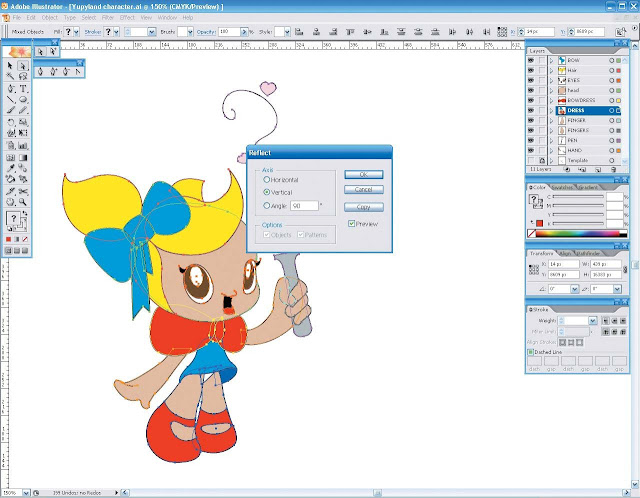
Pena yang dipegang karakter kita adalah obyek
simetris, jadi kita tidak perlu mendesign keseluruhan. Gunakan Pen tool dari
pnael alat, design setengahnya. Duplikat bentuk tersebut dengan memilih kedua
bentuk dan tekan Alt/Option + Shift dan tarik ke kiri. Select Object >
Transform > Reflect > Vertical Axis. Satukan path dengan memilih kedua
titik akhir dan klik Object > Path > Join or Ctrl/Cmd + J.
Langkah 8
Meski cukup sulit untuk mengendalikan dengan mouse,
sebuah tablet Wacom dan pena bisa sangat berguna ketika menggunakan Pencil tool
dari panel alat.
Gunakan tool ini untuk menggambar path bebas.
Gunakan Smooth tool dari palet tambahan dari Pencil tool untuk menghaluskan goyangan
path.
Langkah 9
Sementara kita melanjutkan tracing karakter, akan sangat berguna untuk mulai menggunakan
warna. Kita tidak perlu khawatir dengan kombinasi warna yang tepat, Pewarnaan
akan membantu kita memastikan dan mungkin memperbaiki bentuk jika diperlukan.
Kombinasi warna dasar dapat dengan mudah ditemukan dalam panel Swatch.
Langkah 10
Ini adalah cara yang mudah untuk menggambar hati: Gunakan
Elipse tool, gambar dua lingkaran dan tekan tombol Vertical Align Center. Pilih kedua lingkaran, tekan Add To Shape Area pada palet
Pathfinder, dan kemudian tekan tombol Expand.
Langkah 11
Setelah tracing
karakter, karakter kita membutuhkan beberapa perbaikan kecil untuk terlihat
lebih seimbang. Sebuah ide yang baik untuk mengambil istirahat sejenak dan
melupakan karakter kita untuk sementara waktu. Ketika kita kembali, kita akan
melihat kekurangannya segera.
Ketika tidak ada waktu untuk istirahat, cara yang tepat
untuk memaksa otak kita mengambil jarak dari gambar adalah dengan hanya
membalik karakter. Tekan Select >
All atau Ctrl/Cmd + A dan kemudian Object
> Transform > Reflect > Vertical Axis.
Langkah 12
Karakter kita mulai melihat lebih menarik ketika
kita mulai bekerja dengan stroke. Menggunakan tebal stroke yang sama di
mana-mana membuat tampilan gambar agak datar. Dalam panel Strokes, cobalah
dengan berbagai bobot stroke dan penyesuaian.
Langkah 13
Dalam Adobe Illustrator, ada banyak pilihan warna pada
Swatch libraries, termasuk ink libraries seperti Pantone dan berbagai thematic
libraries. Sebuah thematic Swatch library yang sangat berguna adalah Skintone
libraries.
Pilih Window
> Swatch Libraries > Skintones dan kemudian ambil sebuah
warna untuk kulit sedekat mungkin pada warna yang ingin Anda gunakan, tetapi
mereka sangat bagus sebagai warna dasar dan kemudian pada panel Colour, buat
berbagai koreksi warna.
Langkah 14
Bereksperimen sebelum memutuskan mana warna dasar
untuk digunakan pada karakter Anda. Triknya adalah membuat banyak salinan
karakter dan mencoba berbagai kombinasi warna. Pilih versi warna yang lebih Anda
pilih, tetapi disarankan untuk tetap menyimpan versi lainnya dalam sebuah
layer, barang kali Anda ingin menggantinya.
Langkah 15
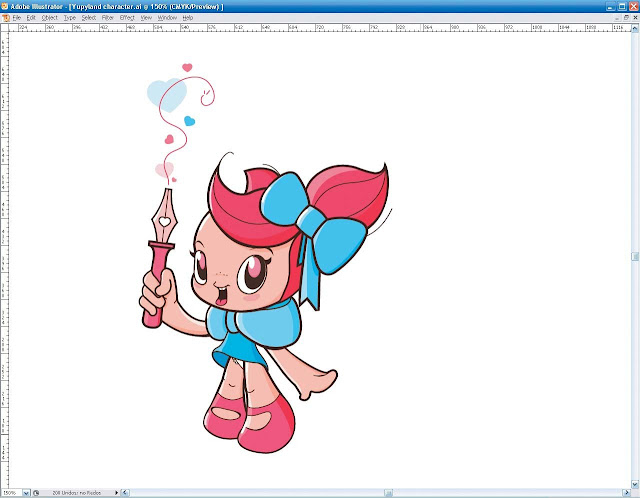
Putuskan posisi sumber cahaya gambar dan mulai
menambahkan bayangan dan pencerahan. Sisakan waktu untuk bekerja dengan
karakter Anda pada langkah ini, dan ingat bahwa selalu ada ruang untuk
perbaikan. Gunakan Zoom tool atau
tekan Ctrl/Cmd + +, lihat dengan seksama untuk
memastikan seluruh elemen gambar berada pada tempatnya. Jika perlu tambahkan
detail menyenangkan pada karakter Anda.

















Tidak ada komentar:
Posting Komentar